En el mini tutorial de hoy voy a enseñarte a cómo subir el campo del email en el formulario de Woocommerce tanto por plugin como por código.
Puede parecerte una tontería, pero es importante que el campo de email esté al principio por lo que voy a explicarte a continuación.
Por cierto, antes de seguir adelante con el tutorial es importante que tengas instalado Woocommerce para poder tener una tienda online en Wordpress, porque sino vamos apañados.
La razón de subir el email en el checkout
Puede ser que te preguntes el porqué subir el email en el formulario de pago de Woocommerce.
Muy fácil, esto se hace en el caso que tengas un sistema de recuperar carritos abandonados.
Para que esto sea efectivo se necesita tener el email para poder comunicarnos con el cliente que no ha efectuado la compra, por eso es importante que el campo del email esté rellenado.
Si lo tenemos al final del formulario puede que el cliente no llegue a rellenarlo, de aquí la importancia de tenerlo al principio.
Mover campo de email al principio en el formulario de pago de Woocommerce
Existen dos métodos para modificar el campo de email en el formulario de pago de Woocommerce, y como siempre una será con plugin y otra con código php.

Modificado con plugin
Voy a empezar por la opción más fácil, y es modificar el campo de email del checkout con un plugin para Woocommerce.
Checkout Field Editor for WooCommerce

De este plugin ya te hablé en el post de los mejores plugins para Woocommerce.
Es un plugin ligero que a parte de modificar el campo del email de la página de pago te permite también personalizarlo.
Subir email en la página de pago con código .php
Sin duda la mejor opción, te ahorras la instalación de un plugin y así no sobrecargas Wordpress.
En caso de que no sepas como hacerlo aquí tienes un tutorial de cómo añadir código php a Wordpress.
En medida de lo posible te recomiendo que todos las personalizaciones que vayas a efectuar en Wordpress o Wocoommerce hazlo siempre con código.
Importante
Antes de efectuar cualquier cambio en el archivo function.php te recomiendo que efectues una copia de seguridad
Código que tienes que pegar en la hoja de functions.php:
/* SUBIR CAMPO DE EMAIL EN LA PÁGINA DE PAGO WOOCOMMERCE */
add_filter( 'woocommerce_billing_fields', 'jm_mover_checkout_email_field', 10, 1 );
function jm_mover_checkout_email_field( $address_fields ) {
$address_fields['billing_email']['priority'] = 20;
return $address_fields;
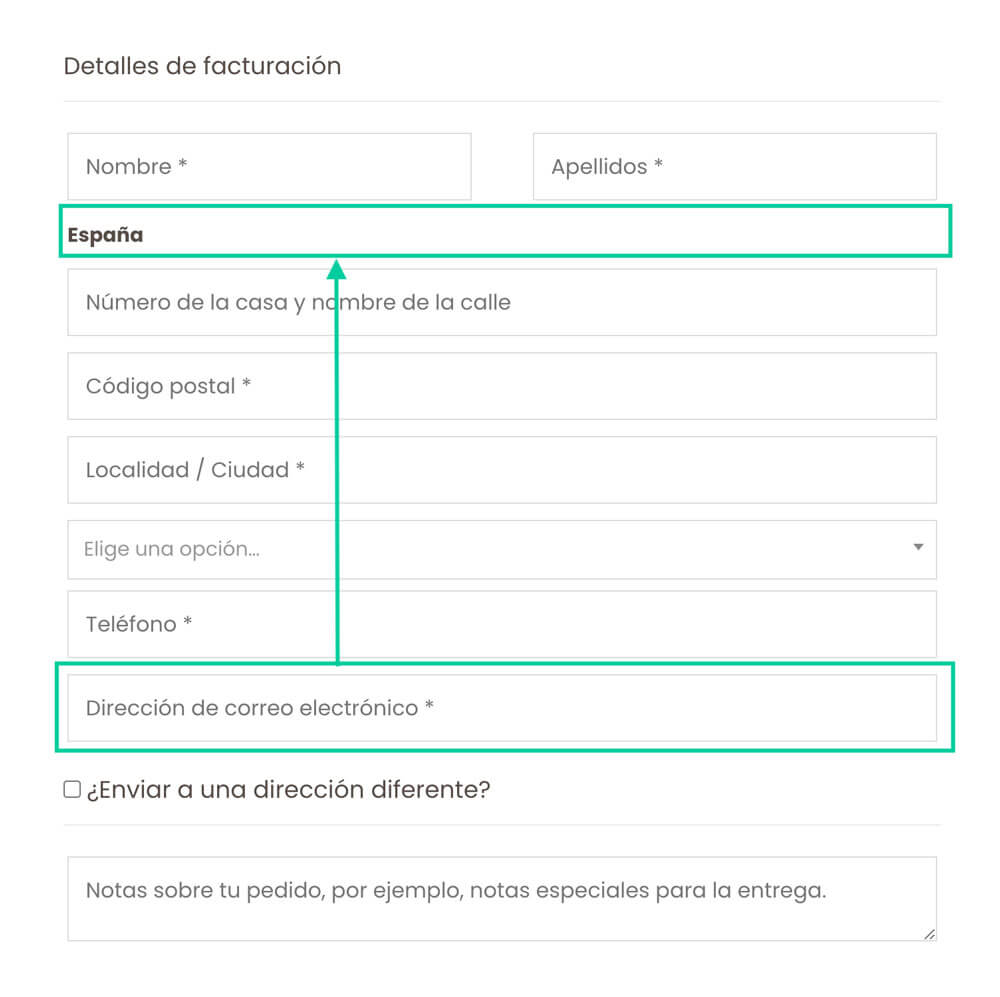
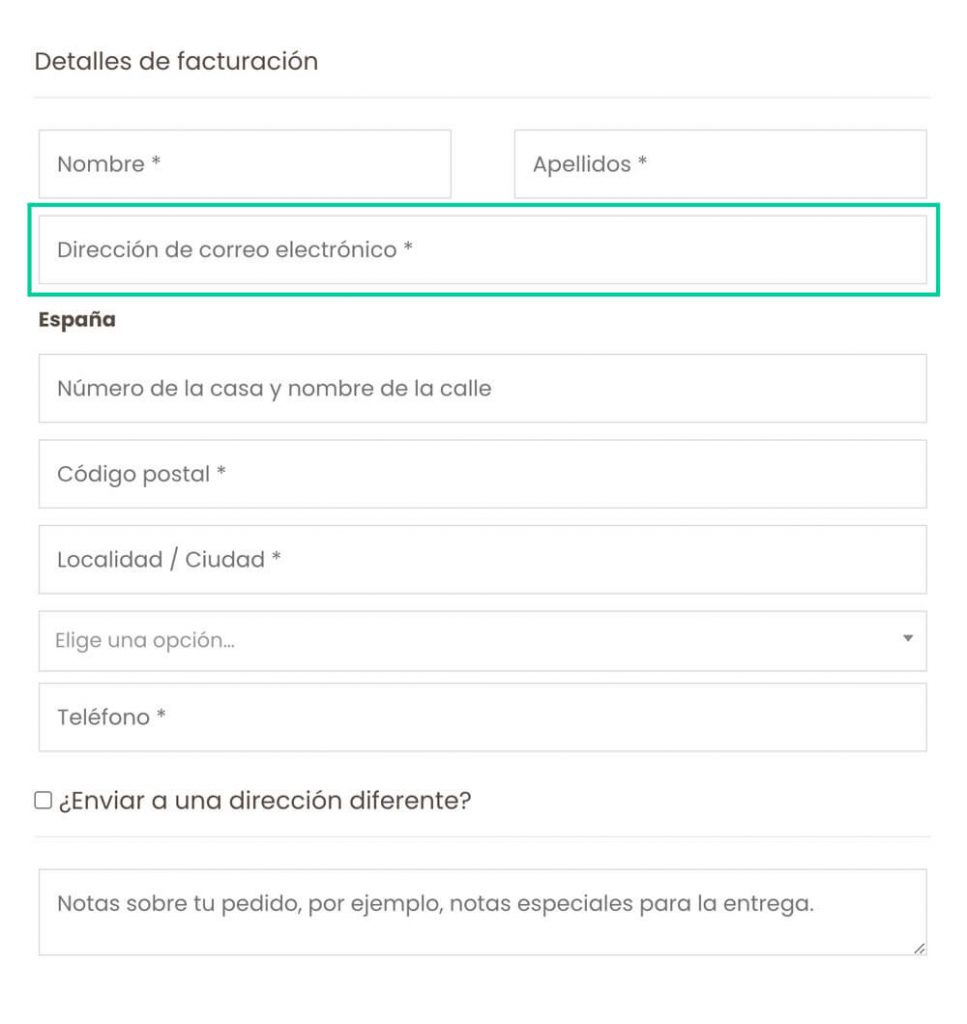
}Una vez hayas pegado el código podrás ver que el campo de email se ha puesto debajo del nombre y apellido en la página de pago de Woocommerce.

En caso de que el snippet no funcione puedes escribirme en los comentarios para revisarlo y actualizarlo.
Y nada más, ha sido un tutorial corto pero muy útil. Con el tiempo iré subiendo más tutoriales para modificar pequeñas cositas de Woocommerce.
¡Hasta entonces, nos vemos al otro lado de la pantalla!
Si te ha parecido interesante puedes compartir o escribir un comentario

Comentar es guay