¡Muy buenas! Hoy vengo preparado para dar caña a Gravity Forms, un plugin muy TOP para crear un formulario de contacto en Wordpress.
Seguro que muchas veces te has preguntado cuando de difícil es crear un formulario, y yo te respondo: ¡muy fácil!
Gravity Forms es un plugin en el que puedes hacer auténticas virguerías, puedes crear formularios de contacto muy simples hasta un formulario condicional.
Más adelante te explicaré como.
Actualmente es el plugin que utilizo para esta misma web y para todos mis proyectos, por eso se bien de lo que hablo, y por eso te lo recomiendo.
Ahora sí, adelante Manolete con la mega guía de Gravity Forms.
Si quieres saltarte todo este texto tienes el tutorial en formato video al final del artículo.
Antes de explicarte de cómo crear un formulario de contacto en Wordpress, voy a dar por hecho que sabes cómo instalar un plugin, si es el caso de que no tienes ni idea, ya sabes, tienes el link para saber más.
Venga que me enrollo, ¡vamos a darle chicha!
Gravity Forms, quizás el mejor plugin para crear formularios en Wordpress
Puede ser que en la vida hayas escuchado Gravity Forms, o puede que sí, da igual, el caso es que si estás utilizando otro plugin para crear formularios o simplemente estás buscando uno, este es el perfecto.
Y te diré porque.
Actualmente existen varios plugins para crear un formulario en Wordpress, pero puede asegurarte que la mitad de ellos no llegan a lo que ofrece Gravity Forms. La mitad de formularios que he encontrado son muy básicos, no dejan hacer mucho más que crear un campo para el nombre, apellido, email y el propio mensaje.
Gravity forms ofrece un sin fin de características que te mostraré en esta mega guía.
Pero antes de nada;
¿Cómo adquirir Gravity Forms?
Antes de meternos de lleno en el plugin, necesitarás comprar el plugin, pensarás que palo Jordi, y sí, lo sé, ya que pagar por un plugin es una caca. Pero puedo asegurarte que es muy buena inversión, y no es nada caro para lo que ofrece, puedes verlo en la página oficial.
Configurar plugin GF
Voy a guiarte desde el principio para configurar correctamente este maravilloso plugin. Una vez instalado Gravity Forms puedes dirigirte a la parte derecha del menú de Wordpress y pulsar Formularios.
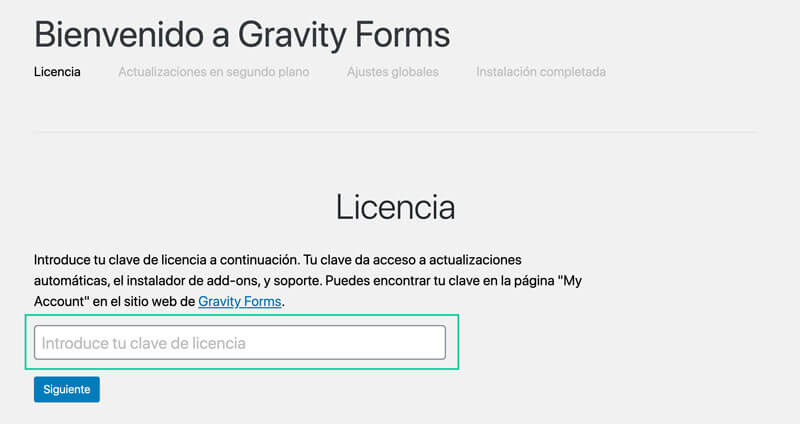
Una vez hayas hecho clic aparecerá esta pantalla de bienvenida:

Como puedes ver te pide una clave de licencia, que deberemos tener en caso de que se haya comprado, en caso contrario puedes hacer la instalación sin necesidad de ponerla. Solo tendrás que pulsar siguiente y ya esta.
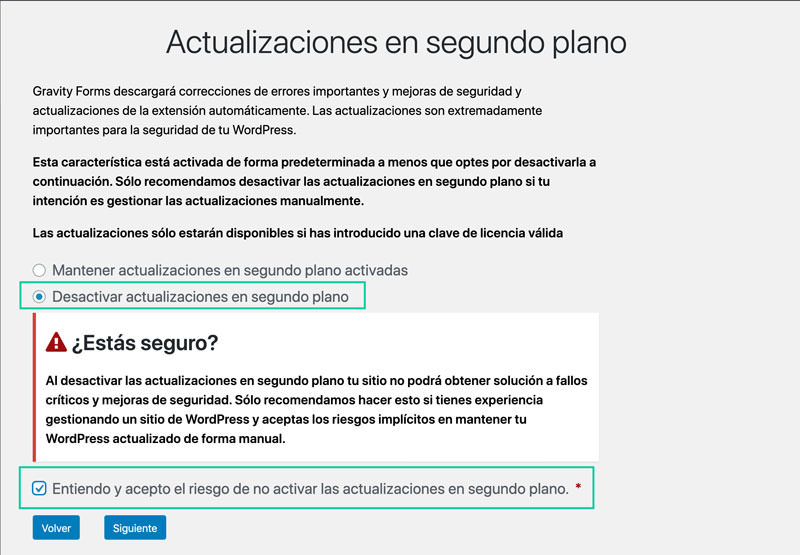
Una vez pulsado el botón te remarcará en rojo esto:
Si no introduces una clave de licencia válida, no podrás actualizar Gravity Forms cuando se publiquen correcciones de fallos y mejoras de seguridad. Esto puede ser un riesgo de seguridad importante para tu sitio
Tienes que marcar que entiendes los riesgos, solamente quieren meterte miedo en el cuerpo para que tengas que pagar, y la verdad es que es lo recomendado.
Una vez marcado tienes que marcar es desactivar las actualizaciones en segundo plano.

No te preocupes, tu web no va a explotar, utilizan otra vez el mismo sistema, decirte que yo estado más de un año sin licencia y sin actualizar y no ha pasado nada.

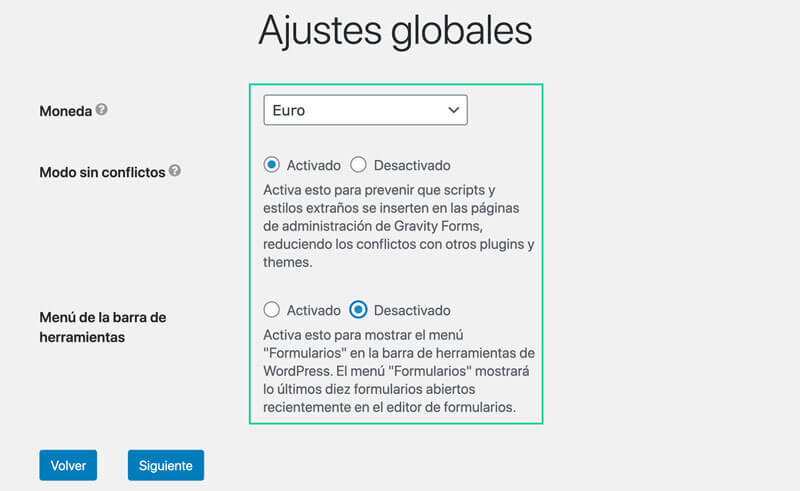
Ajustes globales:
- Moneda: seleccionar la moneda que vayas a usar.
- Modo sin conflictos: lo activaremos para reducir conflictos con otros plugins.
- Menú de la barra de herramientas: totalmente opcional, si lo activas aparecerá Gravity Forms también en el menú superior.
Con estos pasos ya tendríamos la configuración completada.
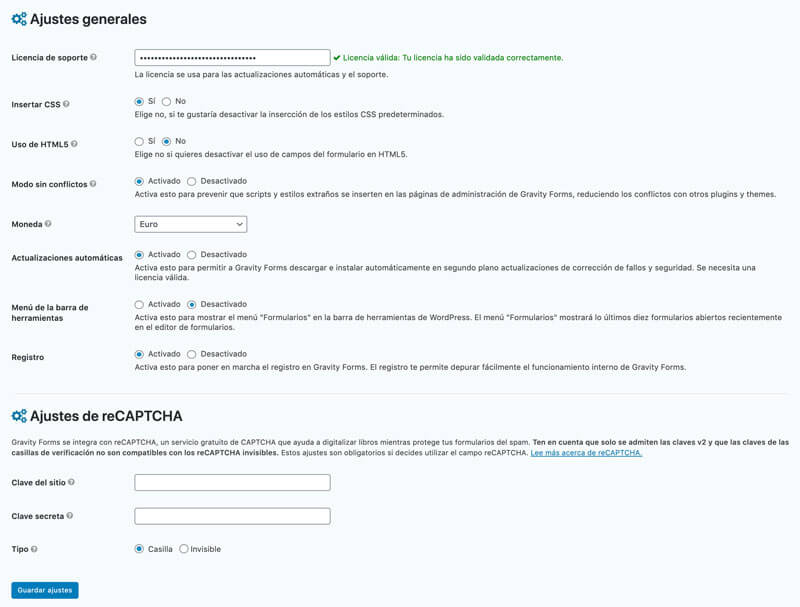
Vamos a ver el plugin al detalle para conocerlo mejor. Voy a enseñarte desde arriba las opciones que trae.
Pestañas de Gravity Forms
- Formularios: aquí verás todos los formularios que has creado.
- Nuevo formulario: no hace falta que te explique mucho, es evidente.
- Entradas: aquí verás todos los mensajes recibidos.
- Ajustes: encontrarás unas serie de ajustes para el plugin.

- Importar/exportar: esta pestaña sirve para exportar las entradas que hayas generado, y luego exportar o importar formularios.
- Extensiones: tienes disponible una serie de add ons o extensiones para mejorar las funciones de Gravity Forms.
- Estado del sistema: te enseña básicamente que todo esté correcto, también suele pedirse cuando te pones en contacto con ellos por si tienes algún problema.
- Ayuda: enlaces con documentación para desarrolladores, usuarios y diseñadores.
Crear un formulario de contacto
Bien, ha llegado el punto clave, ahora vamos a ver cómo crear un formulario sencillo con Gravity Forms, vamos allá.
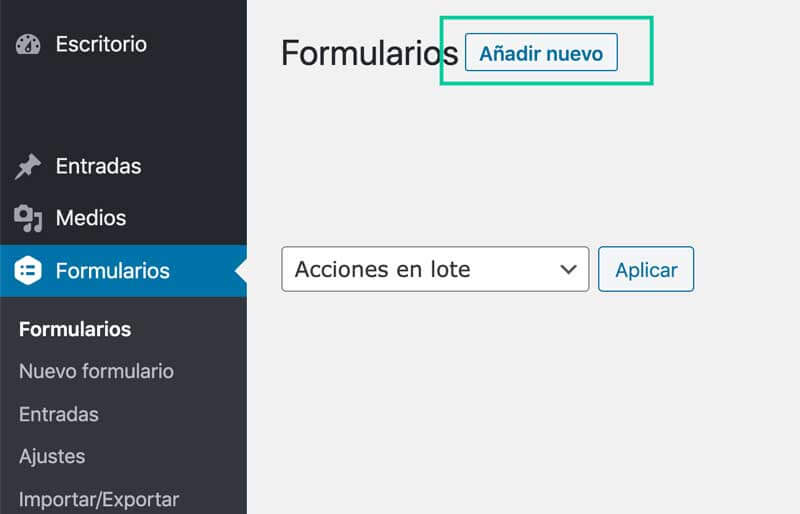
- Ir a formularios en el dashboard
- Añadir nuevo (formulario de contacto)

Una vez hayas hecho click en el botón de añadir nuevo aparecerá la opción de poner un nombre al formulario de contacto (obligatorio) y luego una descripción (opcional).
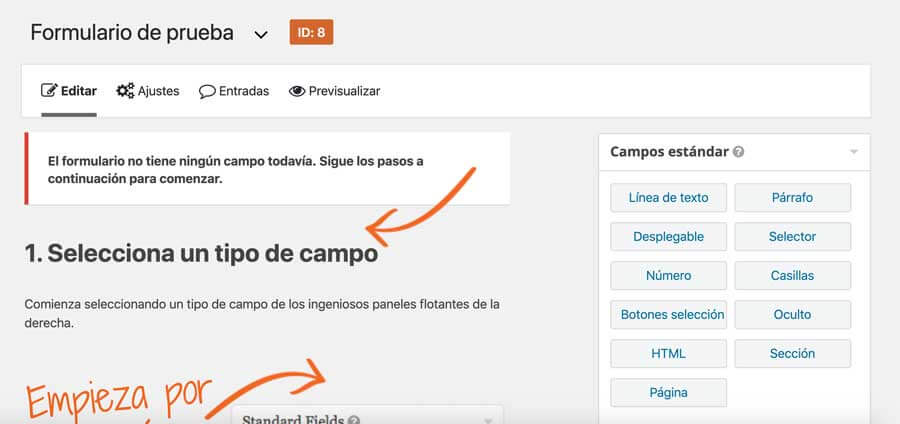
Cuando tengas los datos rellenados el plugin te llevará a la interfaz para poder crear el formulario. La verdad es que es muy sencillo, solamente tienes que arrastrar los campos que aparecen a la derecha de la pantalla.

Para empezar y crear un formulario de contacto básico utilizaremos los campos de la derecha.
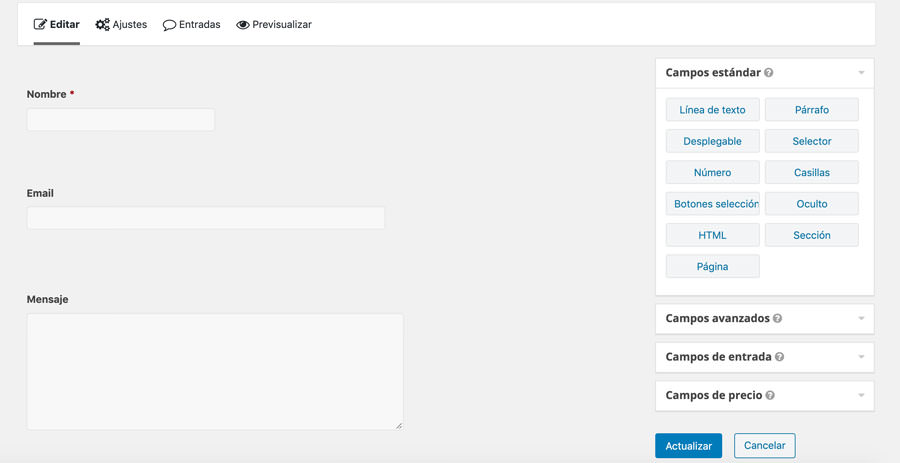
- Nombre (Campos estándar) Línea de texto
- Email (Campos avanzados) Email
- Mensaje (Campos estándar) Párrafo
Cuando tengas los campos arrastrados a la izquierda solo tendrás que rellenar la pestaña de General y etiqueta de campo, marcaremos que es obligatorio para asegurarte que el cliente o usuario no se olvide de rellenar.

Una vez rellenado nos tendría que quedar algo parecido a la imagen de arriba. Si quieres puedes ver la vista previa del formulario de contacto, pero no se verán con los colores de tu web, se verá sin formato. Para ver la vista precio del formulario solo tienes que pulsar al ojo de arriba que pone previsualizar.
En este artículo solamente te enseño a crear una formulario básico en Wordpress, pero de verdad, puedes hacer un montón de combinaciones.
Confirmaciones de mensaje
Puedes crear un mensaje de confirmación de dos maneras, una es que el mensaje de confirmación aparezca en la misma página en la que esté el formulario de contacto, este viene por defecto.
La otra opción es crear una página por separado con el mensaje de confirmación, ambas opciones son correctas.
Crear notificaciones del formulario
Una vez creado el formulario tendrás la opción de crear notificaciones tanto para el administrador o para el usuario. Esto tiene dos intenciones:
- El aviso al administrador es automático, cuando alguien rellena el formulario si eres el administrador recibirás un email con la información rellenada.
- Aviso al usuario (opcional). Esta parte no es obligatoria, pero puedes mandar una notificación al usuario con un mensaje personalizado.
Conclusión de Gravity Forms
Siempre me gusta hacer un balance del plugin, para intentar aconsejarte lo mejor posible.
Lo bueno de Gravity Forms
- Es compatible con la mayoría de plataformas de email marketing
- Plugin muy polivalente (posibilidad de usar encuestas, preguntas condicionales, etc)
- Cuando le pillas el truquillo es fácil de usar
- Muy personalizable
Lo malo de Gravity Forms
- Es un plugin de pago (59$ al año)
- Si no te defiendes muy bien con Wordpress puede ser algo complicado al principio, pero con el video te lo enseño fácil
- Es un ladrillo, 5,8MB en la versión 2.4.17.21
Mi opinión personal es que vale la pena invertir 59$ dólares, ya que tarde o temprano vas a necesitar un plugin de estas características.
Yo llevo usándolo desde mi primera web y va de lujo. También he probado el famoso Contact Forms 7 y lo veo un poco caca la verdad.
Espero que esta guía te haya servido para crear tu formulario en Wordpress y cualquier sugerencia es bienvenida, ya sabes que puedes ponerte en contacto o escribir un comentario.
¡Nos vemos!
Comparte si te ha parecido interesante

No conocía este plugin. Buen artículo!
Muchas gracias!
Un saludo,
Alex
Hola Alex, decirte que actualmente es uno de los plugins más usados para crear formularios de contacto.
Hola, buenos días. Gracias por tu artículo, en primer lugar y voy a aprovechar para preguntarte una duda de una usuaria básica, de Gravity, no he podido localizar la respuesta y acudo a tu artículo a ver si hay solución. He hecho el formulario y cuando hago una prueba rellenando los campos y enviándomelo a mi correo, recibo el mensaje con la información del formulario muy pequeña, y en mi caso es un problema, porque trabajo en un Instituto y utilizaría este formulario para que los usuarios rellenen las matrículas de sus hijos y yo las recibiría por email, pero claro, la letra es muy pequeña con lo que al imprimirla se me queda una hoja de matricula inoperable, y tampoco me respeta los CSS que le he puesto en la creación del formulario (dos columnas, o tres). Bueno, gracias de antemano. Un saludo
Hola Isabel, muchas gracias por tu mensaje. En teoría el tamaño del formulario de gravity forms debería ser normal, ya que eso viene por defecto, mira si por un casual hay CSS modificado donde no debería. Y respecto a las columnas para crear dos columnas en el formulario de gravity forms puedes echarle un ojo a este enlace https://www.gravityforms.com/css-ready-classes/