Por fin a llegado el día de subir un punto la dificultad a este blog. Con esta entrada voy a enseñarte a cómo añadir fragmentos de código PHP o CSS a tu Wordpress.
Estoy seguro que te cuando has leído código tu cuerpo se ha tensado, incluso has podido pensar que esta movida no iba contigo.
Gracias a fragmentos de código PHP o CSS podremos efectuar pequeños cambios a nuestra web sin necesidad de utilizar plugins.
Si me conoces sabrás bien que soy fan de utilizar pocos plugins y decantarme más por hacerlo con código, así no sobrecargar Wordpress.
Primero de todo vamos a empezar por explicar que es cada uno.
¿Qué es código php?
Código php es un lenguaje de código abierto muy popular que sirve para el desarrollo de una web.
Tampoco voy a entrar en detalle porque a lo que a mi me interesa es que sepas cómo añadirlo a tu Wordpress.
Sabiendo esto, podremos implementar pequeños fragmentos de código php para modificar o personalizar cualquier parte de nuestra web a nuestro antojo.
¿Qué es código CSS?
Bien, CSS que viene de las siglas en inglés (Cascading Style Sheets) o sea, lenguaje de hojas de estilo en cascada que irán de la mano de HTML.
¿Por qué va unido con código HTML? Pues porque HTML sirve para marcar la página y no para dar estilo, entonces entra el papel de CSS para darle ese toque de estilo.
Con CSS igual que con PHP, podrás personalizar a nivel visual cualquier punto de tu Wordpress.
Ahora bien,
¿Dónde tenemos que añadir los fragmentos de código en Wordpress?
Pues bien, por eso estoy haciendo este mini tutorial, para poder enseñarte cómo añadir estos fragmentos a tu web sin liarda parda.
Primer método (menos fiable y nada recomendado):
1. Directamente desde Wordpress
Muy importante
Voy a explicarte este método solamente para que lo sepas, pero no es nada recomendable efectuar cambios de este tipo desde Wordpress, ya que si aplicas un cambio y algo falla no vas a poder acceder desde el propio Wordpress.
Desde el backend de Wordpress podrás añadir código PHP o de CSS en apariencia > editor de temas.
Para modificar el estilo tendrás que seleccionar el archivo Hoja de Estilo (style.css).
Para modificar partes estructurales tendrás que seleccionar el archivo Funciones del tema (functions.php)
Ahora pasamos al siguiente paso, pero tampoco lo recomiendo mucho porque el proceso es más lento.
2. Desde el mismo hosting
Aquí será un poco más complicado explicarte el proceso, ya que cada hosting es un mundo.
Yo voy a centrarme en Siteground, que es el hosting que recomiendo y es muy intuitivo.
Vamos a allá.
En el panel principal ves al menú superior y haz click a Sitios web > Site tools > Sitio web > Gestor de archivos > Public_html > wp-content > Themes > y theme que estemos utilizando.
Una vez dentro verás los dos archivos, el de function.php y style.css, que sería lo mismo que hemos visto en el primer método.
Vamos al tercer método,
Vía FTP (recomendado)
Para mi el más cómodo y seguro, ya que podrás subir archivos o modificar cosas de la web directamente desde tu ordenador.
Primer paso. Deberás descargarte Filezilla en tu ordenador, de esto ya hablé en el tutorial de cómo crear un blog en Wordpress.
¿Qué es Filezilla?
Filezilla es un programa que te permitirá subir archivos a tu web sin necesidad de entrar a tu hosting, podrás hacerlo todo desde tu ordenador.
¿Suena bien verdad?
La ventaja es que si añadimos un fragmento de código PHP y la web falla, podemos deshacer los cambios desde el mismo Filezilla.
Cómo empezar a usar Filezilla
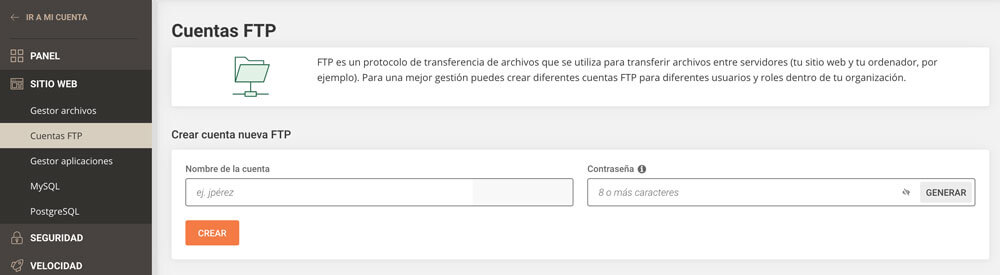
Una vez instalado tendrás que ir a tu hosting y crear una cuenta ftp.

Una vez hayas creado la cuenta tendrás que tener los datos de acceso para ingresar en FileZilla.
Para conseguir estos datos tendrás que pulsar en los 3 puntitos de la derecha que aparecen en la cuenta creada y clicar en credenciales FTP.
Aparecerá una pantalla con los siguientes datos:
- Nombre de host o servidor: “X”
- Nombre de usuario: ftp@tuweb.com
- Contraseña: El único que has configurado para esta cuenta
- Puerto: “X”
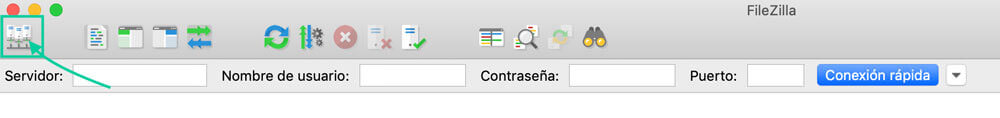
Una vez tengas estos datos tendremos que ir a FileZilla y añadir un nuevo sitio.

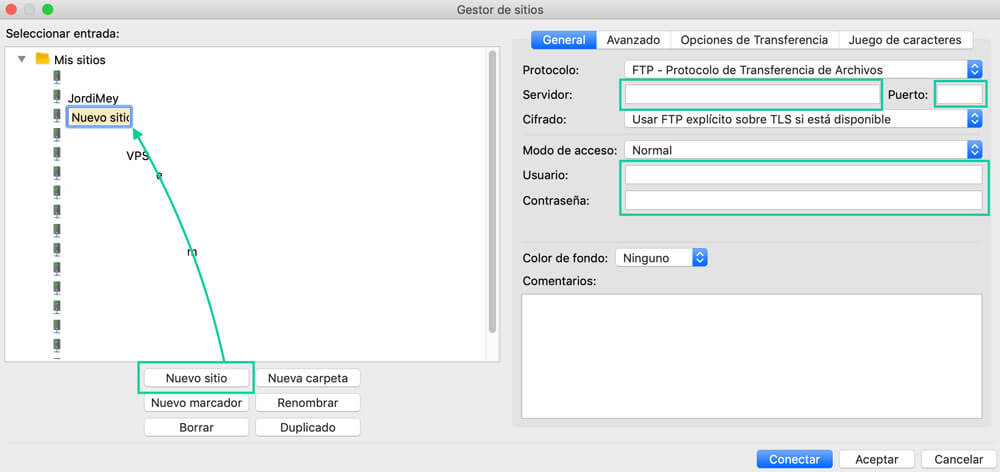
Una vez pulses aparecerá la siguiente pantalla en la que tendrás que rellenar los datos que te ha dado tu hosting.

El siguiente paso sería pulsar a conectar y seguir los mismos pasos de antes:
Public_html > wp-content > Themes > y theme que estemos utilizando > functions.php o style.css.
Llegados a este punto solamente falta introducir el código PHP o CSS al final del archivo y ya lo tendrías listo.
Vamos a ver un ejemplo.
Añadir código php a functions.php
Imagínate que tienes que colocar el siguiente snippet al archivo functions.php.
/** Desactivar gutenberg */
add_filter('use_block_editor_for_post_type', '__return_false', 100);Este fragmento lo enseñé ya en el tutorial de cómo desactivar el editor nuevo de Wordpress. En ese tutorial utilicé el primer método, pero porque no había creado este tutorial todavía y era demasiada información para el body.
Cuando tengas copiado el código abre el archivo functions.php con un programa que lea este tipo de archivos (yo utilizo Editra) y pega el código al final del todo.
Guarda el archivo y vuelve a FileZilla para actualizar los cambios. Con esto te habrás ahorrado un plugin.
Añadir CSS a style.css
Para añadir CSS a tu hoja de estilo será el mismo proceso. En este caso vamos a cambiar por ejemplo a fijar el menú superior al hacer scroll.
Aquí si que dependerá totalmente de la plantilla que tengamos, en mi caso utilizo una de Genesis.
.site-header {
position: fixed;
background: #7448ff;
}En el código estamos diciendo que el encabezado del sitio tiene que estar fijo y con un fondo de un color específico.
Este snippet también tendrás que colocarlo al final del archivo. Si te gusta esto de toquetear el estilo de tu web puedes echarle un ojo a esta página para hacer pruebas.
Alternativa para añadir css a Wordpress
Existe otra forma para añadir CSS a Wordpress y es desde el personalizador del tema.
Una vez que estés dentro casi al final del todo verás la opción de CSS adicional, aquí también podrás hacer el mismo proceso.
Esta es otra manera fácil de añadir código CSS a Wordpress.
Y nada, hasta aquí el tutorial de hoy y espero que hayas aprendido, porque en un futuro subiré fragmentos de PHP y CSS para que puedas personalizar Wordpress o incluso Woocommerce a tu gusto sin necesidad de utilizar plugins.
Cualquier duda que tengas puedes escribirme en los comentarios.
¡Nos vemos al otro lado de la pantalla!
Si te ha parecido interesante puedes compartir o escribir un comentario

Comentar es guay