Ya va siendo hora de que empiece hablar de cómo usar un buen maquetador para Wordpress, y que mejor manera que hacerlo con Elementor Page Builder.
Elementor es el maquetador que utilizo para mis proyectos y webs de mis clientes. Hace un tiempo ya te hablé de él en el post de mejores plugins para Wordpress.
Vamos al lío.
Primero de todo, ¿ya sabes qué es Elementor?
¿No? Don't worry, te lo explico.
¿Qué es Elementor Page Builder?
Elementor es un maquetador visual gratis para Wordpress en la que podrás modificar o personalizar tu blog o tienda.
Sus opciones son infinitas (o casi) y podrás literalmente cambiar la estética de Wordpress o incluso de Woocommerce.
Como he comentado Elementor Page Builder es gratuito, pero existe una versión de pago que es Elementor Pro. Esta versión te la explicaré más adelante.
Elementor, el mejor maquetador visual para Wordpress

Tengo que comentarte que Elementor no es único maquetador visual para Wordpress, pero los he probado y he de decir que son horribles.
Lo que ofrece Elementor es de otro nivel, es difícil de explicar con palabras, por eso he creado este magnífico tutorial para que sepas usar Elementor o al menos entiendas su funcionamiento.
¿Y porque es el mejor maquetador y los otros son una porquería? Pues a nivel de funciones Elementor es superior, y el punto más fuerte la velocidad.
Trabajar con Elementor Page Builder es mucho más fluido que el resto, y esto a la larga se agradece.
Otro punto fuerte es su manejo, usar Elementor es muy fácil, con el sistema de arrastrar y soltar han conseguido que cualquiera sepa utilizarlo.
Importante
Elementor no utiliza los famosos shortcodes, por lo que si decides desinstalarlo no deberás eliminarlos uno a uno. Eso sí, el formato de la página no quedaría presentable.
Otro punto positivo es que es responsive, se adapta a las pantallas móviles, pero lo mejor es que puedes ofrecer unas vistas para escritorio y otras para móvil.
Ahora sí, vamos a pasar a la parte más divertida, voy a explicarte paso a paso todas las funciones que ofrece.
Ponte cómodo/a ya que esto va para largo.
Tutorial para saber usar Elementor Page Builder
En esta primera parte solamente voy a explicarte las funciones de Elementor, y en la siguiente las opciones que ofrece Elementor Pro.
Primero de todo, tienes que descargar Elementor, puedes hacerlo desde el repositorio de Wordpress o su página oficial:
Conoce Elementor y todos sus widgets
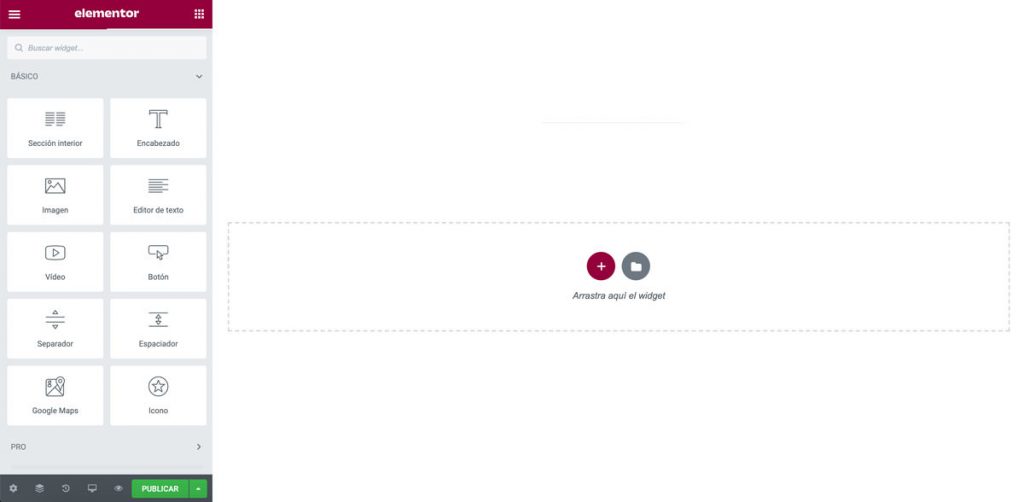
Una vez instalado vamos hacer un pequeño tour por todos los widgets que ofrece, que no son pocos.
Widgets Elementor
Los widgets serán los elementos con los que vas a trabajar y personalizar la página a tu gusto. Solamente tendrás que arrastrarlos y soltarlos donde quieras.

Sección interior
El widget sección interior te servirá para añadir columnas dentro de una sección, desde dos a seis. Dentro de ellas puedes incluir otros widgets.
Encabezado
Con el widget encabezado te permitirá poner encabezados o títulos "importantes". Podrás poner desde el H1 a H6. Recuerda que solamente puedes colocar un H1 por página, tienes más información en qué es el SEO.
Imagen
Bueno, este no hace falta que explique mucho para qué sirve. Este widget sirve para colocar imágenes dentro de la página.
Editor de texto
Lo mismo que el anterior, poco que explicar, sirve para incluir párrafos de texto dentro de la página.
Vídeo
Widget para incluir vídeos incrustado (embed). Compatible con Youtube, Vimeo, Dailymotion o desde tu propio servidor.
Botón
Widget para crear botones o llamadas a la acción, puedes cambiarlo de color o incluso de tamaño.
Separador
Sirve para separar títulos o párrafos de una manera elegante.
Google Maps
Este widget te da la posibilidad de incrustar un mapa de tu local o una dirección postal.
Esto sería un ejemplo

Icono
Este widget del page builder es de mis favoritos. Gracias a él podremos incluir iconos dando un toque más vistoso a nuestra web. Ayudarán mucho a vestir un sitio, te lo digo de verdad.
Cuadro de imagen
El cuadro de imagen te permitirá poner una imagen seguido de un título y una pequeña descripción.
Cuadro de icono
Lo mismo que lo anterior pero en vez de una imagen sería un icono. Utilizado mucho para mostrar los puntos a destacar de una web.
Valoración de estrellas
Un widget que a mi parecer se utiliza poco. Te va a permitir colocar estrellas ya con valores predefinidos, por ejemplo que hagas valoraciones de productos.
Carrusel de imágenes
Pues tal como indica el nombre, podrás añadir un carrusel de imágenes. En mi opinión no me gusta mucho porque ralentiza la página. Es mejor que sea una galería.
Galería básica
Esta opción sería más acertada que la anterior, no será tan cool pero tu web lo agradecerá.
Listado de iconos
Widget muy útil para hacer listados con iconos. Yo lo utilizo mucho pero con otro plugin más sencillo.
Contador
El widget de contador de Elementor es muy utilizado para landings o páginas de inicio. Yo mismo la utilizo en uno de mis proyectos.

Barra de progreso
Muy parecido al anterior pero en vez de un contador sería una barra de progreso.
Recomendación (review)
Que el título no te confunda, este tipo de reviews son aquellas que recibes orgánicamente o las has pedido a tus clientes para incluirlas en tu web.
Pestañas
Otro widget muy útil para la creación de pestañas. Van muy bien para crear intranets o cuentas internas.
Acordeón
Otro muy utilizado, sobre todo para crear preguntas y respuestas, vamos, las típicas faqs de una web.
Alternar
Estos de Elementor no se han matado mucho y es prácticamente igual que el anterior.
Iconos sociales
Creo que por su nombre indica, no hace falta explicar mucho más. Genial para incluir tus redes social, si las tienes claro.
Alerta
Widgets para crear cajas de notificación, muy parecidas a las que yo tengo.
Esto es un ejemplo
Este post va sobre Elementor, posiblemente el mejor maquetador para Wordpress.
Soundcloud
Creo que nunca he utilizado este widget, pero sirve para incrustar pistas de Soundcloud.
Shortcode
Necesito un descanso
Ni sabes el palo que me está dando escribir todos los widgets que utiliza Elementor, es de locos. Decirte que solamente estoy mostrándote los que son gratis, si algún día te da por coger el Elementor Pro, puedes morirte.
Widget muy útil para incluir shortcodes creados manualmente.
Html
Poco decir de este, te servirá para incluir texto en código html, muy útil para según que casos.
Seguimos, que ya quedan pocos.
Ancla de menú
El ancla te sirve para crear enlaces en la misma página. Esto también se puede hacer por código html.
Barra lateral
Te sirven para incluir widgets ya creados en la misma página, pocas veces he utilizado esta opción.
Y hasta aquí sería los widgets que se incluyen de forma gratuita. En un futuro haré un tutorial explicando todos los widgets que incluye Elementor Pro, que no son pocos.
¿Vale la pena pagar por Elementor versión de pago?
De momento yo te recomiendo que uses la versión gratuita de Elementor website builder, y que vayas practicando.
Pero si me preguntas si vale la pena mi respuesta sería un SÍ bien grande, ya que por 49$ al año tienes una cantidad de widgets muy interesantes, incluso para Woocommerce.
Si quieres echar un vistado a la versión de pago mientras yo redacto el post para el Pro, puedes echarle un ojo a su página oficial y así también ves sus precios.
Mi opinión más sincera de Elementor Page Builder
No quiero convencerte de nada, simplemente te invito a que te descargues Elementor versión gratuita. Una vez le hayas echado un ojo comentame en los comentarios que te ha parecido.
Lo único que destacaría es que puede ser que ralentice un poco la web, pero si se optimiza bien con Wp Rocket no deberías tener problemas.
Importante si adquirir Elementor ahora
En un futuro no muy lejano voy a empezar a monetizar mi blog. Voy a vender una serie de recursos en la que voy incluir la suscripción de pago de Elementor totalmente gratis.
Pero bueno, ya iré informando de la movida.
De momento sigue mi tutorial y pon en práctica mis consejos, y si tienes cualquier duda ya sabes que puedes escribirme en los comentarios.
Hasta entonces, ¡nos vemos al otro lado de la pantalla!
Si te ha parecido interesante puedes compartir o escribir un comentario

Comentar es guay