Optimizar imágenes en Wordpress se ha vuelto un proceso casi obligado para mejorar la velocidad de tu web, ya que esto beneficia el SEO.
En este artículo te voy a enseñar herramientas y plugins con las que podrás optimizar imágenes sin perder calidad. Decirte que hay una barbaridad de plugins, programas o incluso páginas online que optimizan imágenes, pero no las conozco todas y solo voy a enseñarte las que yo he probado y cumplen con su cometido.
Antes de enseñarte las diferentes herramientas comentarte que yo estaba en contra de plugins de optimización de imagen, ya que cuando los probé por primera vez fue horrible, se optimizaron tanto que perdieron calidad.
Optimizar imágenes en Wordpress sin perder calidad
Una parte negativa de reducir el peso de una imagen es que puedes pixelarla y que sea un cagarro de foto. Esto te lo digo por experiencia, he conocido un montón de plugins para optimizar fotos y muchos de ellos se pasaban de optimización y acababan pixelando la foto.
Era peor el remedio que la enfermedad.
Mi consejo es optimizar la imagen lo justo para que sea vea bien y ocupe lo mínimo posible.
¿Cuanto debe pesar una imagen para Wordpress?
Digo Wordpress pero en realidad es para cualquier web. No existe un número determinado de Kb o Mb para una imagen, esto va a depender mucho del tamaño y de la web, no es lo mismo mi blog que subo imágenes muy modestas y sin nada del otro mundo.
En el caso de personas que viven de la fotografía tienen un serio problema, y es que suben la foto tal cual, a pelo, un buen ladrillo para Wordpress.
Vamos a poner un ejemplo de una imagen de una cámara reflex, dependiendo de la configuración de la foto va a tener unos 5000 x 3000 píxeles más o menos y un peso de 5Mb siendo muy modestos.
Por mucho que optimicemos la imagen con programas o plugins para reducir su peso como mucho vamos a dejarla en 1Mb, y esto sigue siendo un buen ladrillo para Wordpress.
No sirve de nada optimizar imágenes directamente de la cámara sin antes reducir el tamaño
Factores previos antes de comprimir una imagen
Existen un par de matices que van de la mano y tienes que tener en cuenta antes de reducir el peso de una imagen.
Tamaño de la imagen
El principal problema es que muchas personas intentan optimizar una imagen que ocupa 3Mb, eso es caca y no está bien hecho.
Primero deberemos reducir el tamaño de píxeles a un tamaño decente, máximo 1440 x 650 píxeles más o menos.
Wordpress a partir de la versión 5.0 toda imagen que se suba con un tamaño de más de 2500 píxeles la modifica automáticamente a 2500 píxeles
Peso de la imagen
El peso de la imagen va de la mano con el tamaño, por eso que tenemos que tenerlo en cuenta antes de pasarlo por cualquier herramienta o plugin para optimizar.
El peso ideal para una imagen en Wordpress es que sea el menor posible, y siempre intentando que no pierda calidad.
Lo sé, es una tarea difícil, pero con los plugins que voy a mencionarte ahora conseguirás optimizar una imagen sin perder calidad en ella.
Formato de la imagen
Existen varios formatos de imagen para poder subir a Wordpress: JPG y PNG.
.JPG: Utilizaremos este formato para fotos dentro del texto, encabezados o cuando sean imágenes grandes.
.PNG: para .png se utilizará cuando queramos fondos transparentes, imágenes pequeñas o para el logo de la web.
Con esta introducción vas a meterle chica y vamos al lío:
Optimiza imágenes en Wordpress con plugins y programas
En el listado que voy a mencionarte a continuación hablo de 4 plugins para Wordpress, 1 programa de edición, 1 App para MAC y 2 herramientas online.
1. Imagify

Imagify es un plugin para Wordpress que reduce el peso de tus imágenes tanto de forma automática cuando subes la imagen o las optimiza todas a la vez.
Tiene 3 métodos de optimización: Normal, agresivo y ultra.
Imagify es el plugin que utilizo en mi blog para optimizar imágenes y uso la compresión normal, y así asegurarme de que no va a perder calidad y no sobreoptimizar la imagen.
Una ventaja que ofrece Imagify es que puede convertir las imágenes en formato .webp.
WebP es un formato gráfico en forma de contenedor, que sustenta tanto compresión con pérdida como sin ella desarrollado por Google. Fragmento extraído de Wikipedia
Una ventaja de este plugin es que crea una carpeta con los backups por si la compresión que se ha aplicado ha perdido calidad y quieres recuperar la imagen original.
Esta característica es la que hizo que confiara en este plugin y lo añadiera al listado de mejores plugins para wordpress que hice hace unos días.
Hay una pega en este plugin, y es que es de freemium, con lo que tendrás 25Mb cada mes para optimizar imágenes. En el caso que sobrepases esa cantidad deberás pagar una cuota. Lo ideal es subir las imágenes ya comprimidas y que luego Imagify haga el retoque final.
1.8 MbRecomendadoAñadir Icono+ de 300K instalaciones activas 4.5 de 5 estrellas 766 opinionesAñadir Icono
2. Shortpixel

Shortpixel es otro plugin de optimización para Wordpress que se está poniendo de moda últimamente.
Sus características son muy parecidas a las de Imagify, y también cuenta con un plan gratis para optimizar 100 imágenes al mes. En el momento que superes el límite deberás pasarte al plan premium.
Un punto a destacar de Shortpixel es que tiene una opción para blogs de fotografía. Ofrece una compresión llamada Glossy que comprime la imagen sin que pierda calidad.
Una ventaja sobre Imagify es que Shortpixel es más ligero. Puede que haga algunas pruebas para ver si me ofrece la misma calidad de compresión y hacer el cambio.
3. Smush

Smush es básicamente lo mismo que los dos anteriores, siendo este el plugin para optimizar imágenes en Wordpress más popular..
Los puntos fuertes de Smush es que detecta imágenes que no tienen el tamaño adecuado y que está ralentizando tu sitio. Esto es un fallo muy común en la mayoría de sitios, que se suele subir imágenes más grandes de lo normal.
Otra ventaja es que ofrece Lazy Load, esto mejora la velocidad del sitio cargando solamente las imágenes visibles. En mi caso no lo necesito ya que utilizo WP-Rocket para el Lazy Load.
Un punto flaco es que la opción de convertir las imágenes a .webp es solamente con la versión premium.
4. EWWW Image Optimizer

Y ya para finalizar con los plugins de Wordpress para optimizar imágenes tenemos Ewww Image Optimizer. Bastante conocido en mundo de plugins de optimización ofrece casi lo mismo que lo plugins anteriores, te he dejado el enlace para que puedas echarle un ojo.
La parte negativa de este plugin es que ocupa bastante y no se si vale la pena, pero lo pongo para ofrecer más opciones. Eso sí, Ewww cumple con la función de optimizar que es por lo que estamos aquí.
Con estos 4 plugins para optimizar imágenes para Wordpress que te he mostrado creo que son suficientes para empezar.
Ahora voy a enseñarte dos herramientas online para optimizar imágenes.
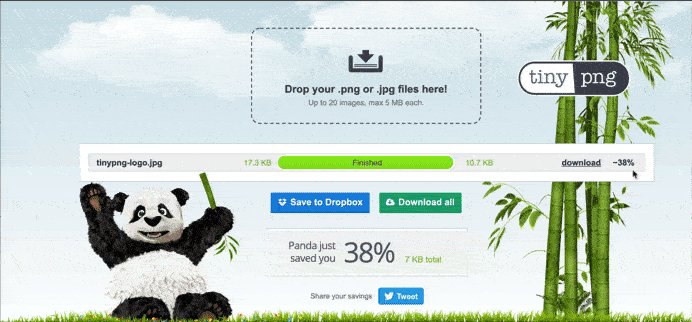
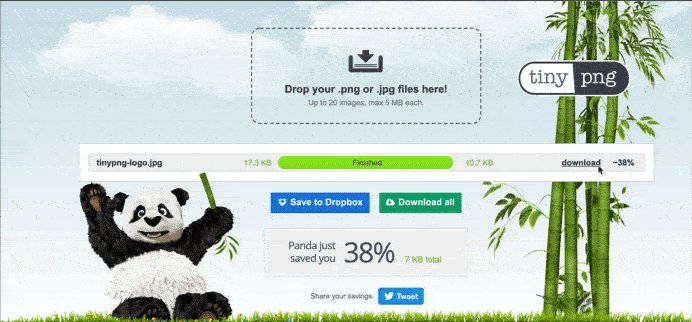
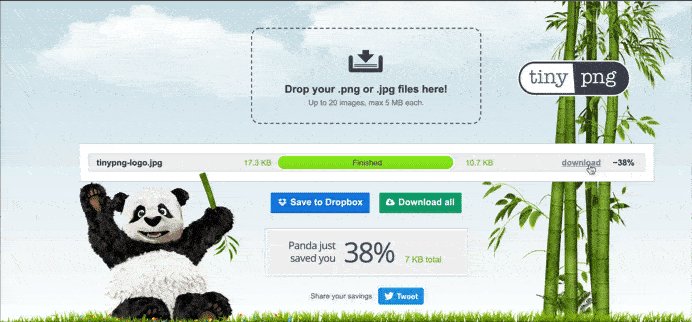
5. Tinypng

Tinypng es una herramienta online perfecta para reducir drásticamente el peso de una imagen, pero tenemos que ir con mucho cuidado para no pasarnos.
Tinypng es una de las herramientas que utilizo para comprimir imágenes, ya que reduce bastante el peso del archivo. Tinypng solamente soporta .JPG y .PNG y un máximo de 5Mb por archivo, con lo que vas a tener más que suficiente.

Otra ventaja es que puedes descargar las imágenes de golpe o incluso guardarlas en Dropbox directamente.
6. Compressor.io
Otra herramienta online para comprimir imágenes, Compressor.io es muy parecida a la anterior.
Entonces, puede ser que ahora te estés preguntando, si Compressor o Tinypng ¿verdad?
Pues para hacer este post hice la prueba con una imagen idéntica y Tinypng comprimió un poco más y la imagen seguía teniendo la misma calidad. Por eso que de momento seguiré con con Tinypng.
Con estas dos herramientas pasaremos al mítico photoshop.
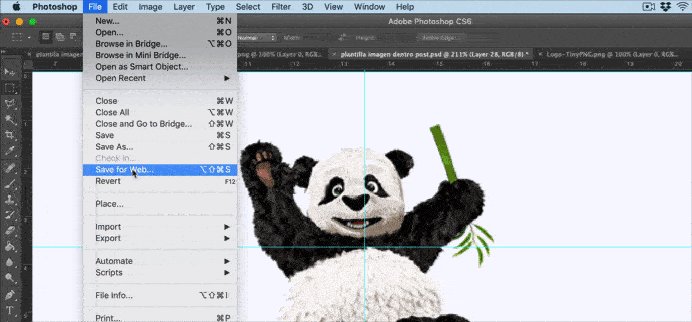
7. Photoshop
Poco puedo explicarte de este programa para editar fotos, creo que tiene más años que el sol y seguro que lo conoces.
La realidad es que no se utilizarlo a nivel pro, solamente uso lo básico. Con photoshop comprimo la imagen en la pestaña que pone save for web o guardar para web.

La verdad que esta opción comprime bastante la imagen y la deja bien reducida.
8. Jpegmini lite
Jpegmini Lite es una App para Mac que también uso para comprimir imágenes antes de subirlas a Wordpress.
Lo que me gusta de esta herramienta es que si está optimizada no va a comprimirla de más para no perder calidad.
En caso de que se comprime siempre lo hará sin que pierda una pizca de calidad.
Esta app es freemium y puedes comprimir hasta un máximo de 20 fotografías al día, en caso que quieras comprimir más deberás comprar la app que tiene un coste de 31.99€ actualmente.

Si eres de subir pocas imágenes a Wordpress con 20 fotos tienes más que suficiente, a malas puedes esperar hasta las 12 de la noche para que se reinicie el marcador.
Si has llegado hasta aquí mereces que te enseñe que herramientas utilizo para optimizar archivos .pdf y .gif.
9. Ezgif.com - Comprimir gif

Ezgif es una herramienta online en la que dispondrás varias opciones para comprimir y optimizar imágenes, pero su punto a destacar es que comprime archivos .gif.
También ofrece conversiones de formatos de imagen, comprimir todo tipo de formatos, vamos, tiene un amplio abanico de opciones.
10. Ilovepdf - Comprimir pdf

Y ya para finalizar Ilovepdf es otra herramienta online que utilizo para comprimir archivos .pdf.
Hay ocasiones que puede darse el caso que tengas que subir pdf's a Wordpress, este tipo de archivos ocupan mucho y la mejor opción es comprimirlos.
Mencionar que Shortpixel comprime también archivos pdf.
Y nada más, espero que este listado de plugins y herramientas para optimizar imágenes te sirva para tu proyecto en Wordpress.
Si crees que me he dejado alguno por mencionar puedes dejármelo en los comentarios.
Comparte si te ha parecido interesante

Comentar es guay